Adding a custom device
Considering the fact that there are new devices and we may not know all of them, we can also add a custom device. We need to check how the theme looks on several devices or we need to check a certain device, which does not appear in the list shown in the previous example, therefore, we need to customize a device. In this example, we can explore a device running on Android such as BLU RH1.
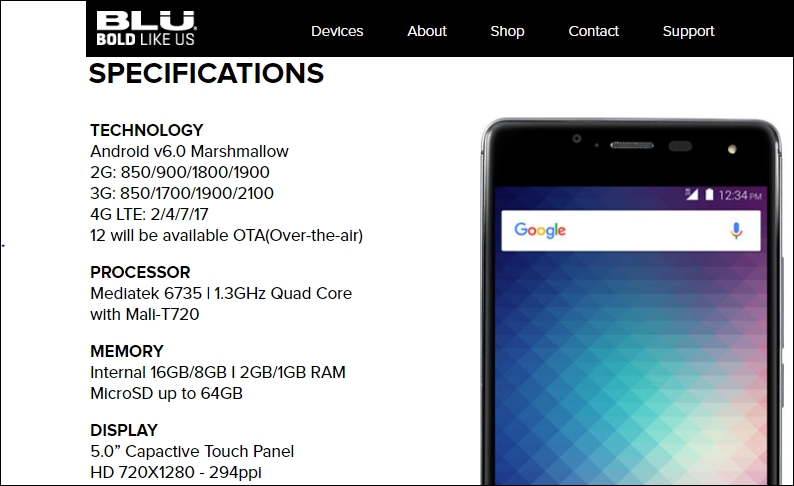
Before customizing the device, we need to check some details, so we will enter the official website at http://bluproducts.com/r1-hd/ and get the specification. It is shown in the following screenshot:

After checking the specification of the new device, we do not close that tab and follow these steps:
Run Google Chrome.
Run MoodleCloud or Moodle on-premises and log in.
Press the F12 key.
Once you have enabled Toggle device toolbar, go to the left-hand side of the screen where we can find the simulated device.
Click on the downwards arrow next to Responsive.
Click on Edit....
Click on Add...
























































