Empowered Dashboard
Building Dashboards is definitely one of the most important aspects of using Tableau Desktop. Fortunately, building a simple Dashboard is also something very easy and enjoyable to do. In the process of always making our life easier, Tableau has developed a few very nice new features.
The first important new feature is the ability to show or hide a container with a totally new button.
Show/Hide containers (2019.2)
If you are not new to Tableau, I'm sure you've already made (or had to make) a Dashboard with lots of filters and legends. You know, something that looks like this:

Rejoice, because this is over! You can now add a toggle button to containers, allowing you and your user to show or hide it at will. There's only one condition at the moment, which is that the container needs to be floating.
Adding a toggle button is quite easy: select the containers (with the Select Container option when you click on an item, or use the Item hierarchy in the Layout pane), then select Add toggle button from the container options. A default toggle button is automatically added to your Dashboard. Among the button options, you'll find the ability to Show or Hide the container and edit it with the Edit Button… option.
Note
You can also use the Alt + Click shortcut to perform the button action. Of course, this is only needed in editor mode. When the Dashboard is published or open with Tableau Reader, the button is triggered by a simple click.
If you click on Edit Button… a new window will open. Here, you can choose what Dashboard element will be impacted by the button, the Button Style (image or text), and the Button Appearance. The Button Appearance part lets you choose the Image (or Title and Font), Border, Background, and Tooltip when the item is currently shown or hidden.
Let's create an example together. We will use this new feature to enhance the example that was provided at the beginning of this section.
Note
Download the ZIP file named ToggleButtonStart.zip from the Chapter 1: Catching up with Tableau 2019 section of my website, https://tableau2019.ladataviz.com or, browse to https://ladataviz.com/wp-content/uploads/2019/05/ToggleButtonStart.zip.
Unzip the ToggleButtonStart.zip file and you'll find a Tableau Packaged Workbook that is the start of the example:
- Open the
ToggleButtonStart.twbxworkbook. - Select the filters and legend container, either by double-clicking on the grip part or using the Select Containers option of the items, or by using the Item hierarchy in the Layout pane. You should see the entire horizontal container with a blue outline, like this:

- Go to the option using the descending arrow and select Floating.
- Using the grip part, move the containers at the top left. Then, by selecting the left border, increase its width, as shown in the following screenshot:

- Click on the arrow to option the container options and select Add Show/Hide button.
- You can now use this button to show and hide the container with the filters and legends. To finalize the Dashboard, you can move the button next to the title, increase its size, and add a tooltip among the button options. Here's the final result:

This new feature allows everyone to build clearer and more efficient Dashboards. The next feature is really simple to understand and use, but will definitely help you save a lot of time.
Replace Worksheets (2019.2)
This is the kind of feature we love: simple and efficient. With Tableau 2019.2, you can now replace any Worksheet in a Dashboard with another new Worksheet. This may not sound like a big deal to newcomers, but Tableau veterans know how useful this new feature is.
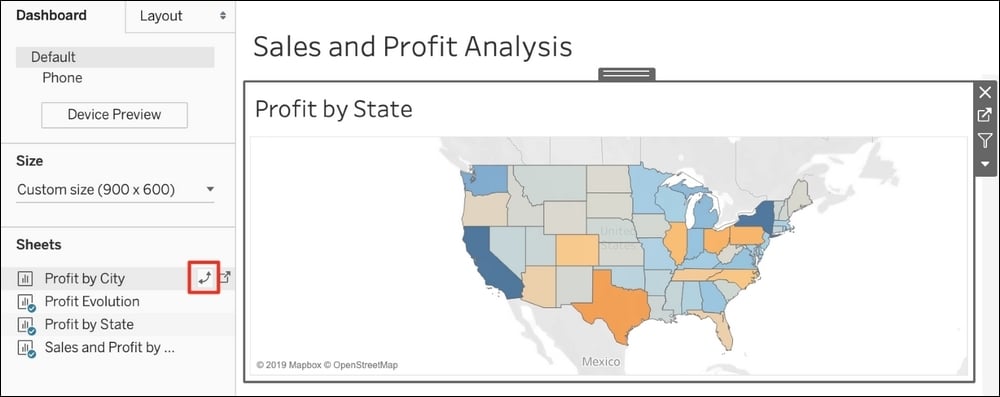
To replace a Worksheet, select the existing Worksheet in the Dashboard. Then, on the Sheets pane on the left, hover over the replacement Worksheet and click on the button highlighted in the following screenshot:

That's it! Again: simple and efficient.
Let's finish with the other improvements.
Other improvements
Don't think that the next three improvements don't have their own sections because they aren't important! I decided to group them only because they are all really easy to explain, understand, and use, as you will discover:
- Export to PowerPoint: On Tableau Desktop, among the File top menu, you'll find the Export As PowerPoint option. On Tableau Server, you'll find the PowerPoint option when you click on the Download button in the toolbar. In Tableau 2019.2, this feature was improved to export Stories, with each Story point being a new slide (2019.1).
- Name zone: In the Item hierarchy part of the Layout pane of a Dashboard, you can now give a meaningful name to each item. This is a great feature to combine with the Show/Hide button. Here's an example (2019.1):

- Auto phone layout: Any Dashboard built with Tableau Desktop 2019.1 or later automatically starts with an automatically generated phone layout. Don't forget to remove it if you don't want it (2019.1).
That's it for Tableau Desktop. In the next section, we'll see what's new in Tableau Server.