The Project Billing sample application
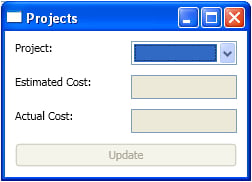
Let's start off by walking through the functionality of the Project Billing application. Project Billing is a contrived application that—as the name suggests—allows for simple project billing. The application's UI is shown in the following screenshot:

The application consists of a simple master/details form for the main window. At the top of the application is a list of projects that when selected make up the master of the master/detail relationship. Following the projects come the details which include the following:
Estimated Cost
Actual Cost
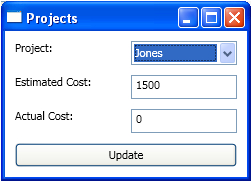
Notice how all the details are disabled along with the Update button. Whenever a user selects a project from the list, the UI is updated so that all of the details controls are enabled as shown in the following screenshot:

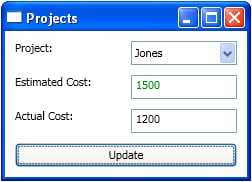
Now a user can update any of the details they like. If the user sets a value for Actual Cost that is lower than the Estimated Cost for the selected project and clicks the Update button, the Estimated Cost will be displayed in green.
Note
The following screenshot shows Project Billing with an Actual Cost that is lower than the Estimated Cost; however, this book is not in color and so you will have to run any of the sample implementations of Project Billing in this book to see the color of estimated cost change.

Note
This is a contrived example and doesn't have validations or robust error handling, so entering invalid values for actual cost can cause problems for the application. However, we will explore validations later in this book.
Putting in a value that is above the estimated value will cause the Estimated Cost to be displayed in red. You can also:
Change the Estimated Cost.
Click on the Update button, then change your selection and when you reselect the updated project you will see that your new values have been maintained in the view state.
After updating a project, you can also open a second Projects view and see that the data is synchronized (session state). This is not supported in all versions of Project Billing but only in those versions whose architecture supports easily sharing session state.
It's a very simple example but complex enough to demonstrate the various types of state and logic that need to be managed by a UI application and to show how well the various patterns handle each type of state and logic.
Types of state
The Project Billing application demonstrates all three types of state that must be managed in all UI applications.
View state: UI state or view state is the state of the UI which includes the data being displayed that was provided by the model but could also include things like what buttons are disabled and the color changes that may have been applied to text. The disabling of the details controls and changing the color of Estimated Cost in Project Billing are examples of types of view state.
Note
You may be familiar with the concept of view state from working in ASP.NET where the view state is stored in a hidden field in the HTML and accessible server-side via the
ViewStatecollection.Session state: It is the state of the data that has been retrieved from the persistence store and is being held in memory. This data could be accessed by multiple components in the application and remains in memory only until the user terminates their session or until it is persisted. In Project Billing, any changes that are made to project details become session state once you click on the Update button.
Persisted state: It is the state of the applications data that has been retrieved from or is persisted to some sort of repository such as a database, service or XML file. In Project Billing, the data that is mocked in the
DataServiceis an example of persisted state.Note
Project Billing uses a data service stub that returns fake data and doesn't demonstrate real persistence. Persistence will be covered in Chapter 3, Northwind—Foundations.
























































