Getting Started with Python, PyCharm, and Pygame
In this section, we will go through the process of setting up PyCharm and rendering a graphics window on the screen. To do this, follow these steps:
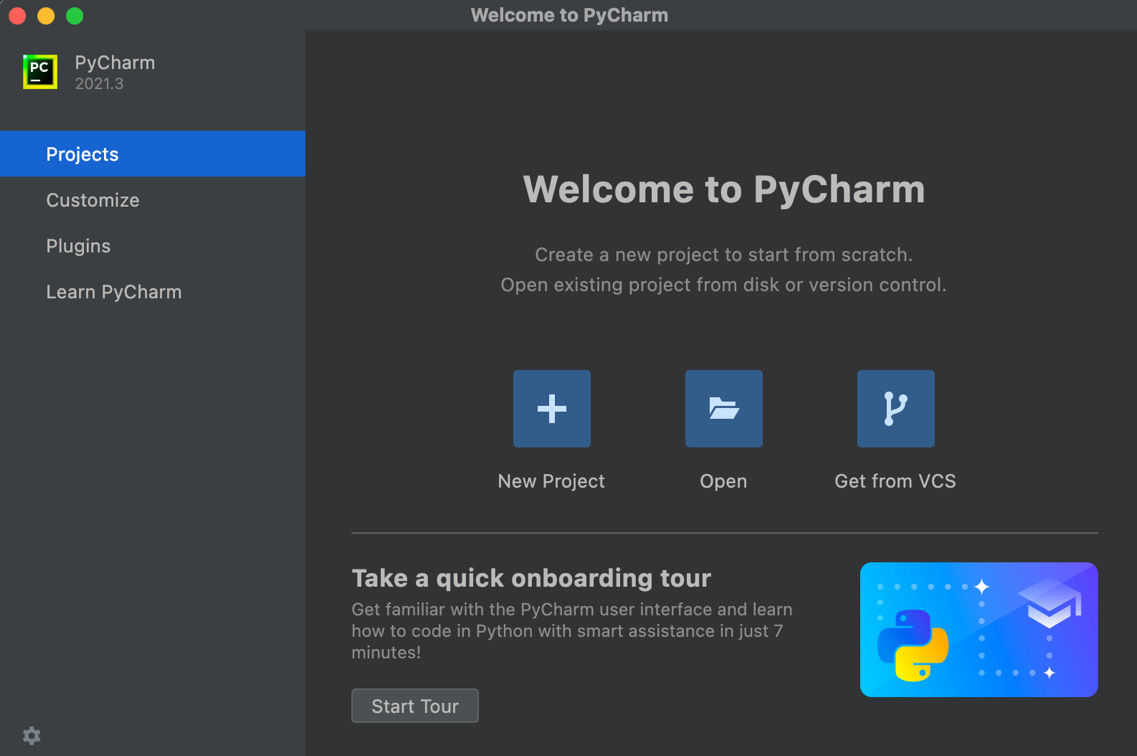
- Open PyCharm. The first window will appear as shown in Figure 1.2.

Figure 1.2: The opening PyCharm screen on an Apple Mac (the screen on other platforms will look similar but not the same)
You may want to take some time to look at the Customize section. This will allow you to set up colors, fonts, and other visual components. There are also many different settings and customizations you can make within PyCharm, and if you ever want to explore these, then we recommend a visit to the manual at www.jetbrains.com/help/PyCharm/quick-start-guide.html.
- Next, select the New Project button on the Projects page of the startup window. A window like what is shown in Figure 1.3 will appear.

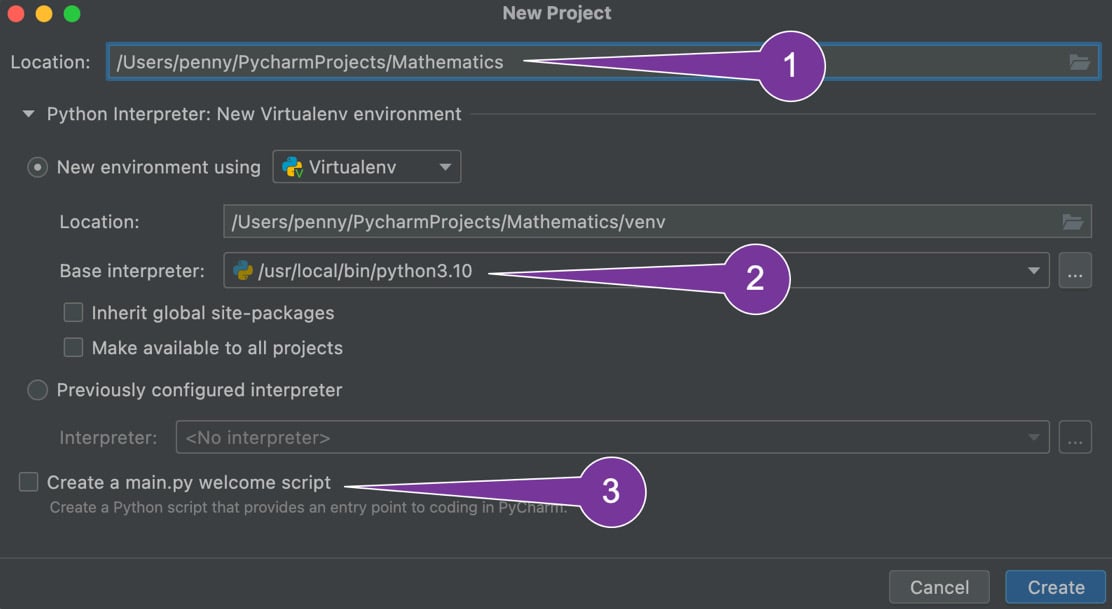
Figure 1.3: PyCharm’s New Project window and settings
- Next, we need to set up our new project as follows:
- For Location (1), create a new folder for your files. Unlike a single source file such as what you might get with a Word document, a Python project can consist of many files. Therefore, instead of specifying a single file name, you must specify a folder. Call it Mathematics.
- In the field for Base interpreter (2), ensure that you select the version of Python that you downloaded and installed. It’s possible to have more than one version of Python installed on your machine. This is useful if you are working on different projects for clients as you can set the version when you create a new project.
- When you first open the New Project window, the Create a main.py welcome script tickbox (3) will be ticked. We don’t require a default
main.pyscript and therefore you should untick it.
- Once the project settings have been entered, click on the Create button.
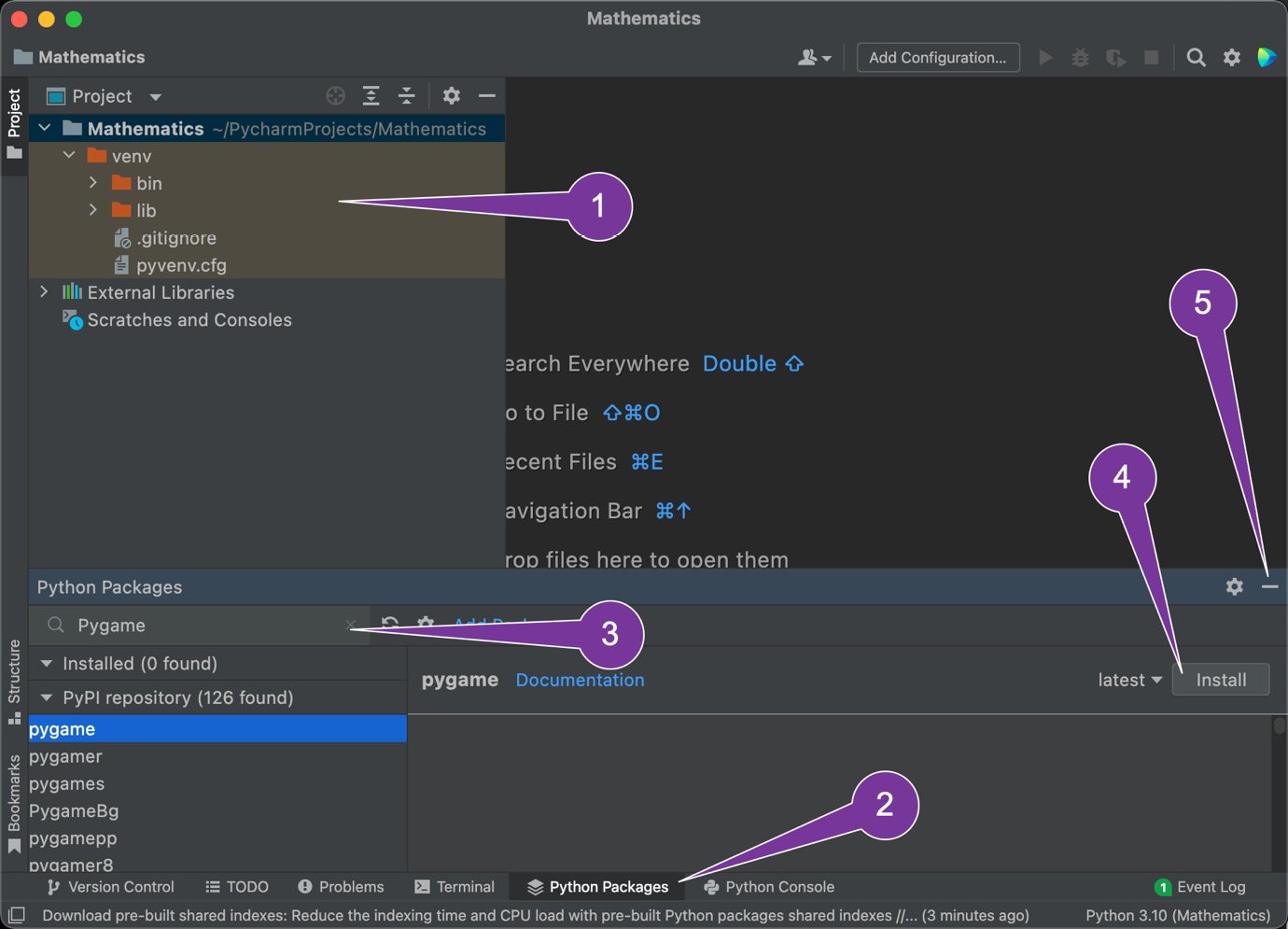
- As shown in Figure 1.4, after PyCharm opens the new project window, it will display a column on the left with the folder structure (1). By clicking on Python Packages at the bottom of the window (2), a new section will be revealed where you can search and install packages. In the search section (3), type Pygame. This will bring up a list of packages below the search area. Select the one at the top that says Pygame, and then on the right, click the Install button (4). Once Pygame has been installed, you can close the packages section (5).

Figure 1.4: The PyCharm interface and package installation window
Python, PyCharm, and Pygame are now set up, and you are ready to create your first graphics window.
For those new to Python
If you are new to Python but not programming, it is a straightforward language to pick up. To get up to speed quickly, any newbies are encouraged to read over the beginner’s documentation at https://wiki.python.org/moin/BeginnersGuide.

























































